Mungkin bagi sebagian sahabat tips ini sudah usang..Bagi saya yang masih newbie sangat bermanfaat utamanya guna menghemat tempat di blog..tidak seperti tampilan label sebelumnya..ok daripada berpanjang lebar lebih baik langsung aja deh cara membuat label bentuk dropdown di blog..cekidot..
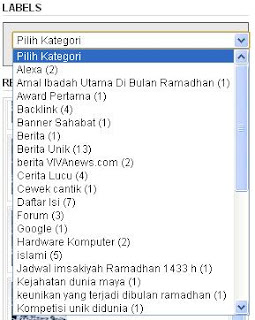
Setelah sebelumnya saya sudah post cara menambahkan gadget label di blog selanjutnya tips kali ini saya akan berbagi cara membuat label bentuk dropdown kurang lebih tampilannya di blog seperti berikut ini
Cara Membuatnya :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Untuk jaga-jaga back up template dulu
5. Beri tanda centang pada Expand Template Widget
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Untuk jaga-jaga back up template dulu
5. Beri tanda centang pada Expand Template Widget
6. Cari kode berikut :
<ul><b:loop values='data:labels' var='label'><li><b:if cond='data:blog.url == data:label.url'><data:label.name/><b:else/><a expr:href='data:label.url'><data:label.name/></a></b:if>(<data:label.count/>)</li></b:loop></ul>Untuk memudahkan Pencarian gunakan CTRL + F
Kalau sudah ketemu hapus kode tersebut dan ganti dengan kode berikut ini :
Tulisan pilih kategori bisa diganti sesuai selera sahabat..selanjutnya simpan pekerjaan dan lihat hasilnya sudah nampak seperti yang ada di blog aku ini..demikian tips blog cara membuat label bentuk dropdown di blog semoga bermanfaat..<select onchange='location=this.options[this.selectedIndex].value;'><option>Pilih Kategori</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select><b:loop values='data:labels' var='label'><option expr:value='data:label.url'><data:label.name/>(<data:label.count/>)</option></b:loop></select>
Sumber : http://pelajaran-blog.blogspot.com
Backlink Please..!!
| URL |
| Code For Forum |
| HTML Code |








0 Orang Ganteng "Cara Membuat Label Bentuk Dropdown Di blog", Baca atau Masukkan Komentar
Posting Komentar
* Taati lah Aturan Komentar :
1). Dilarang Berkomentar Yang Tidak Berhubungan Dengan Postingan Diatas. Apabila Tidak Berhubungan Saya Admin Heric-ajha, Akan Menghapusnya.
2). Disini Tempat Blogger, "Heric-Ajha" Jadi Dilarang Menggunakan Kata-Kata Seperti : "Gan, Pertamaxx, Pertamina" Ini Bukan Template Jualan/Forum, Ini Adalah Tempat Blogger.
3). Apabila Anda Mau COPY-PASTE, Tolong Sertakan Sumbernya. Dan Jangan Lupa Komentar Di bawah,..!
4). Jangan Lupa Join,berkomentar, dan Submit Link.
.::Terimakasih Atas AndaYang Telah Taat Dengan Aturan::.